Finding The Game: making our new app, Jump!
Fri, Jan. 29 2016
I've been playing a metric ton of our new game, "Jump!" lately. After an exhaustive period of development and testing, we are ready to let this one go...into the wild of the App Store. To me, it's a little bit like The Revenant of kids apps. Jump! Has been many games on the way to becoming the app it is today. It's been reborn more than once and we’ve lost some things we loved along the way.
It started as a paper set game. We literally cut a bunch of circles out with different colors, patterns and numbers on each one and laid them out in a grid on a table to visualize how it might play. Steve had the idea to jump from one circle to the next in the set. Was it fun to count and match colors and patterns? I couldn't see the game. Then Lis made some wireframes that introduced a new twist. What if you needed to squish numbers together to make the next number in the sequence? That was it. One move, and I was sold.
Then we made it complicated. We decided that adding numbers together wasn't enough. We needed to play with all of the operations and to do that, we'd just invent a new language of touch gestures that users would easily learn, and adapt to. We'd make it so incredibly elegant and fluid that users would want to do it. We'd probably even win some design awards for our revolutionary game. We made a functional prototype to prove that it would work, and it didn't work. Our big ideas about what the game could be had made it a chore. It was a user experience nightmare.


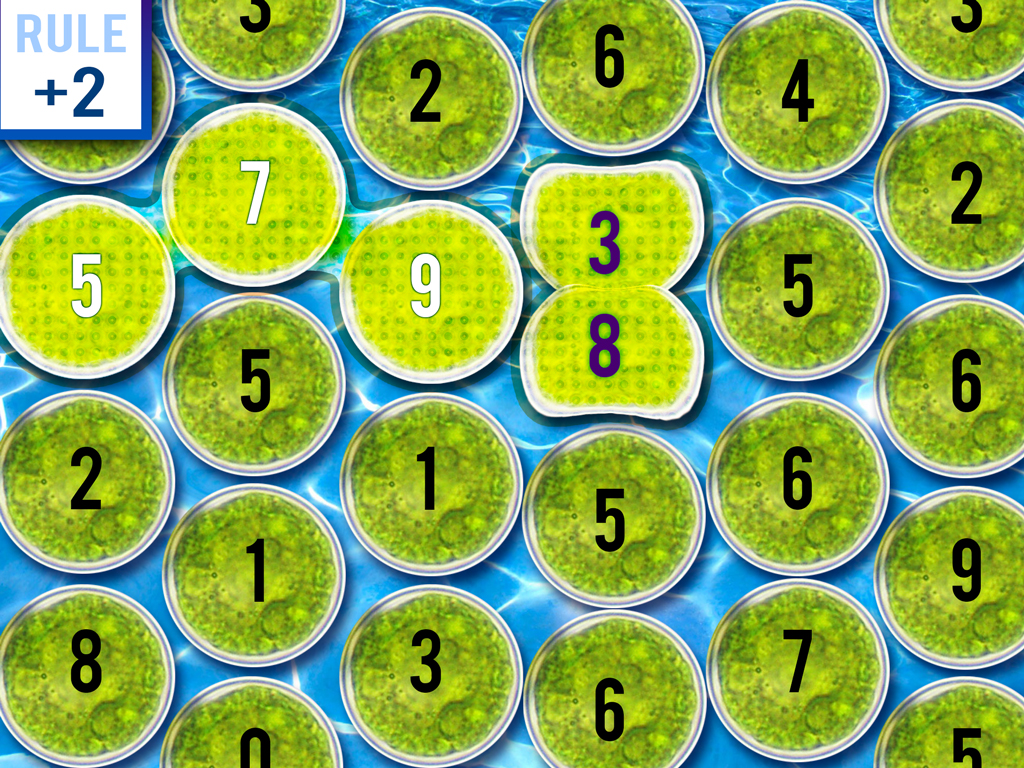
The journey was the game and the game was the journey. We decided that we could do a lot with just addition. We'd call it "Plus 1." We loved the name because it was so simple. In the end, we'd also allow negative numbers. We added details as we went and we debated every single one. Nothing about game development is simple.
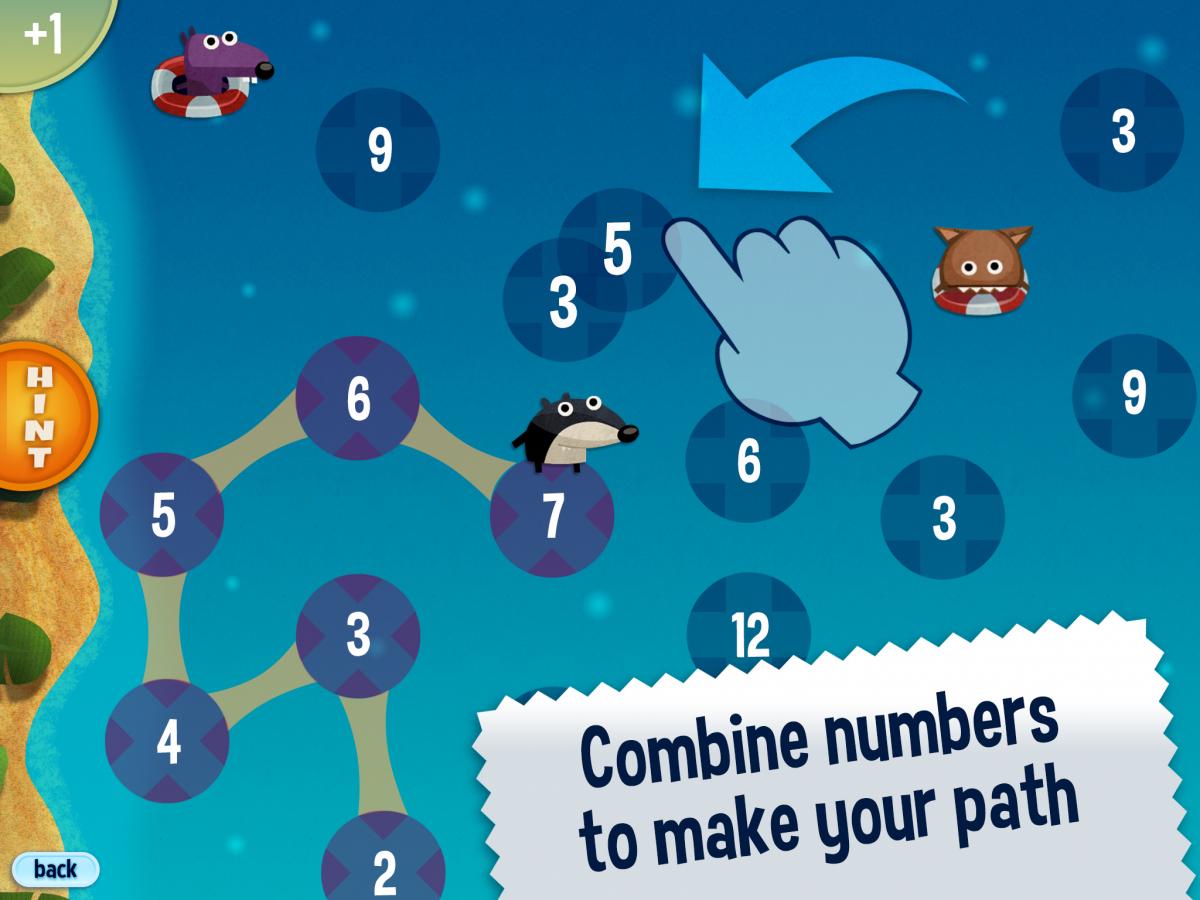
Plus 1 was a meandering path for a while and we were uncertain of the destination but we knew we liked making paths and squishing numbers together to make new paths. We made a place and gave it a story. No big narrative, and definitely no talking characters. Just save the Snortles. Watch out for Stompers. Use math to find your path. That's it. Easy.
Lis drew some Snortles.
My kids named the hero Jack.
We rounded up all of the kids we know, and their friends, to test the game. Kids are the best. They tell us about our game. We know we have something when they get upset because they can't rescue a poor Snortle. It's great when they talk to the game. They want to save the Snortles on an emotional level.


Fast forward...
We make an icon.
We agonize over the adaptive engine. Does it get hard too fast? Not fast enough? This is really tricky to test because the game is different for everyone. The user drives the difficulty. The game is as hard as you can handle. We confirm this in our tests, but randomness and perception are mighty beasts, and all that matters is what the user perceives. What will users feel when they play?
We let the Snortles talk, but just a little.
They say "snort!" That's all.
We curse out loud at Stompers.

We decide that the name Plus 1 is too limiting.
You could be playing plus 9, or 11 or 12.
Throw in a Stomper breathing down your neck and you've got a real pressure cooker.
The game is so much more than Plus 1.
It's about saving Snortles.
We try to come up with a game name that has "Snortle" in the name.
Snortle Island...etc
We put the names on a whiteboard and live with them for a few weeks.
None of them work.
We add bonuses and beach balls, and a beach party.
We call the game Jump!
It's nice and simple.
We put the name on a whiteboard and live with it...and we still like it.

We test some more.
People love the game.
I love the game.
We debate final details.
We resist the urge to change everything.
We plan the launch.
* Updated * - Jump! A Game of Numbers is now available to download on the App Store
